如果你是一個完全不會 Grafana 的人,只需要使用組織內建立好的 Dashboard,本篇百分之百可以滿足你的需求,我們將一起學習 Grafana 基礎運作邏輯與操作方式。
學習工具時最重要的是有操作環境可以上手練習,Grafana 服務分有 SaaS 版本與自行安裝兩種。
Grafana Cloud 以 SaaS 的模式提供 Grafana 服務,只需要註冊就可以使用免費的 Grafana,能夠在上面自由建立 Dashboard,並且提供多種類型的資料儲存服務,能夠跟 Grafana Cloud 上的 Grafana 直接整合,讓使用者更專注在資料視覺化的目標上。

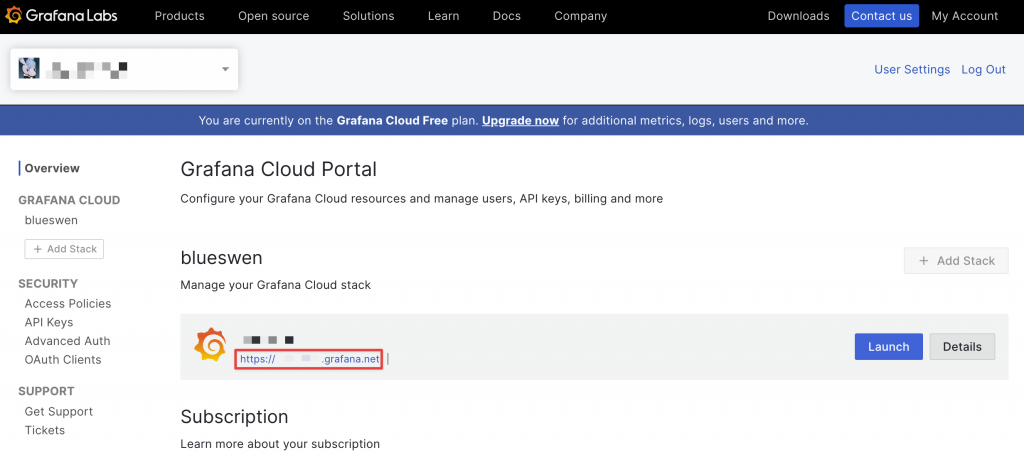
在 Grafana 官網登入後可以點選右上角的 My Account,進入帳號設定頁面,可以看到專屬的 Grafana Cloud 連結

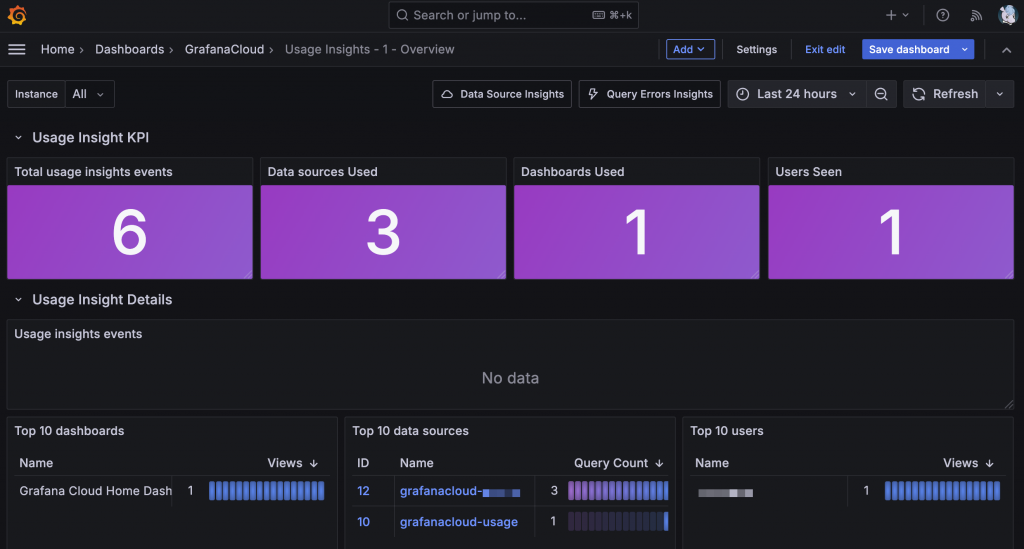
Grafana Cloud 使用狀況的預設 Dashboard
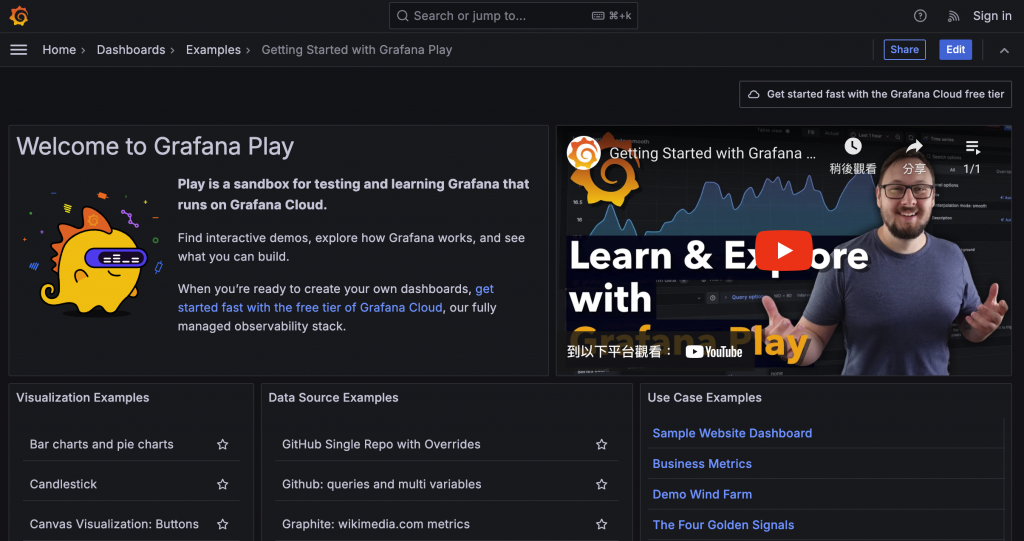
在 Grafana Cloud 上的 Dashboard 透過權限設定後也可以開放給別人使用,官方就建立了一個 Grafana Play Dashboard 讓大家能夠體驗 Grafana 的各種視覺化功能。

Grafana Play 提供各種範例可以直接操作體驗
另一個選擇是可以自行安裝,分有 OSS 與 Enterprise 版本的 Grafana,Enterprise 版本包含了更進階的權限管理功能與特別的資料源等,不過 OSS 版本已經足夠涵蓋一般的使用場景。
Grafana 支援安裝在 Linux、Windows、macOS,另外也有 Container 版本,能用單純的 Container 啟動或是於 Kubernetes 中建置。本系列的範例我們會使用 OSS 版搭配 Docker Compose,並透過預先定義好的設定檔,以 Provisioning 的方式載入各種設定,無需手動配置各種設定,達到開箱即用的效果。
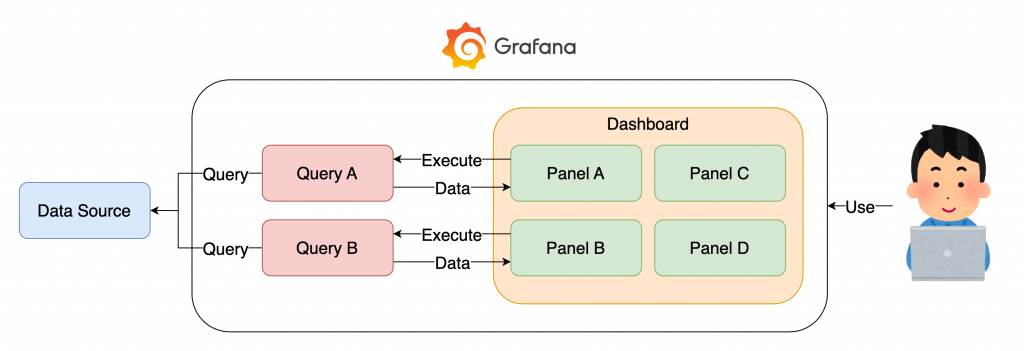
Grafana 是個資料視覺化平台,核心功能是使用資料來源的 API 查詢資料再將其顯示,能夠繪製成折線圖、長條圖、圓餅圖等,也可以是以表格方式呈現結果。Grafana 本身並不會儲存被查詢的資料,資料都是儲存在 Data Source 資料源中,例如前一章提到的 Graphite、Prometheus 或是 PostgreSQL、MySQL 這種關聯式資料庫都可是被查詢的 Data Source,只需要在 Grafana 中設定完需要的參數後就可以查詢。

查找到的資料可以繪製成一個個的 Panel,Panel 會再組成 Dashboard,供使用者進行使用。

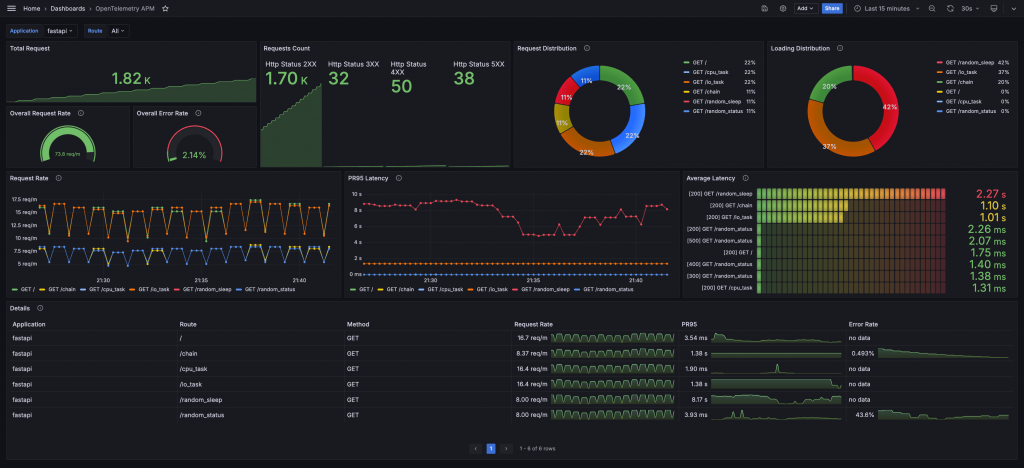
除了自行設計 Dashboard 外,也可以使用別人分享的 Dashboard。在 Grafana 官網中的 Dashboards 頁面有社群或是其他服務的官方團隊分享的 Dashboard,可以透過匯入取得設計好的 Dashboard,例如下圖的 OpenTelemetry APM Dashboard。

有了基礎概念後我們可以開始實際動手操作,請先參照 Lab 中的說明啟動並進入 Grafana。
首先是登入,在 Lab 中我們使用 Grafana 預設的帳號 admin 與密碼 admin,在實際環境中根據管理者的設定不同,可能會需要申請獨立的帳號才能登入,無須登入的設定必須由管理員設定允許匿名使用者。

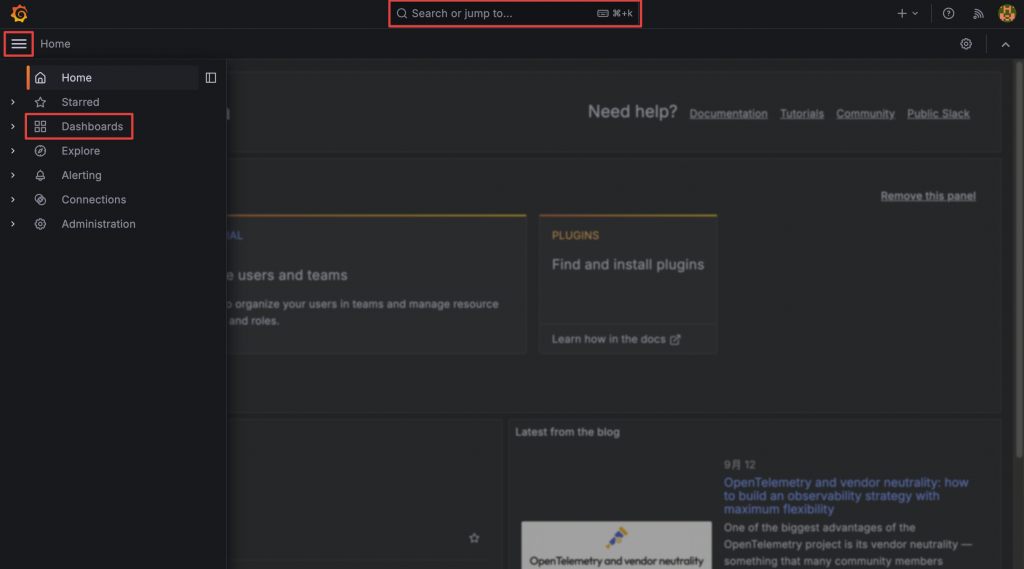
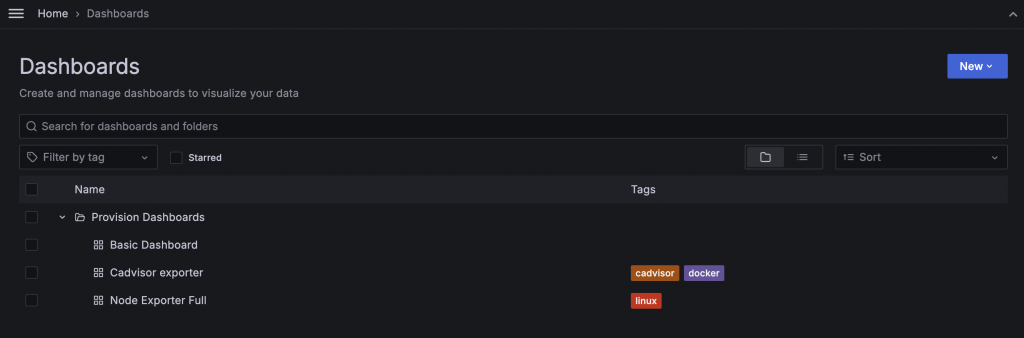
進入 Grafana 後左邊有選單可以展開,在 Dashboard 頁籤中可能會有多組資料夾,藉此分類 Dashboard。除了可以透過選單進入 Dashboard 外,也可以直接在最上方的搜尋列搜尋要使用的 Dashboard 名稱,當 Dashboard 數量變多時搜尋可以更快找到目標。


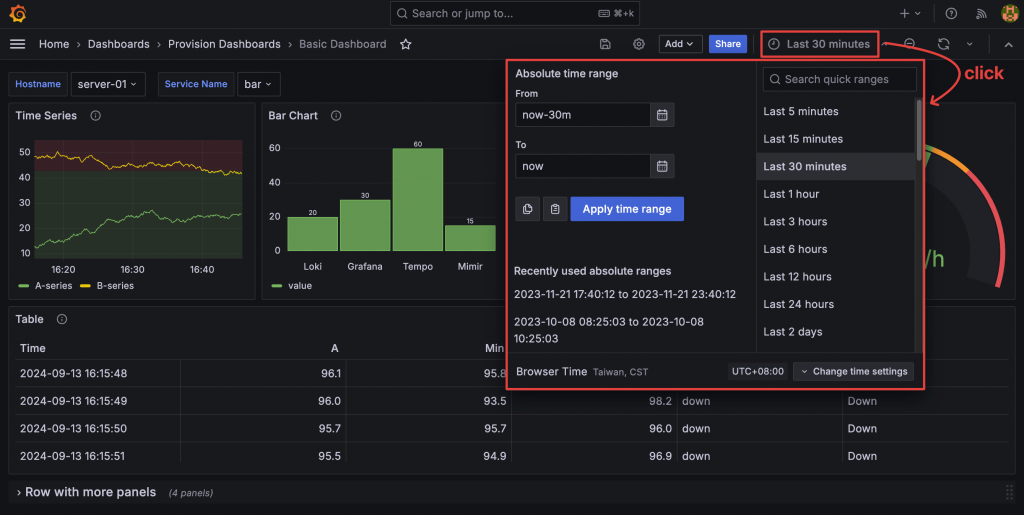
首先先開啟 Basic Dashboard,在 Grafana 的大部分使用場景中,查詢的都會是一段時間的數據,藉此觀察趨勢或定位有問題的時間點。在左上角的時間選單中可以調整時間區段,除了直接指定絕對時間外,也能夠以相對時間的方式指定,例如 30 分鐘前 now - 30min 或是 7 天前 now - 7d,還可以開啟定時重查,搭配相對時間能夠不停取得最新的數據。時區調整也是一個非常有用的功能之一,當服務或設備分散在不同時區時,就不用人腦換算時間。


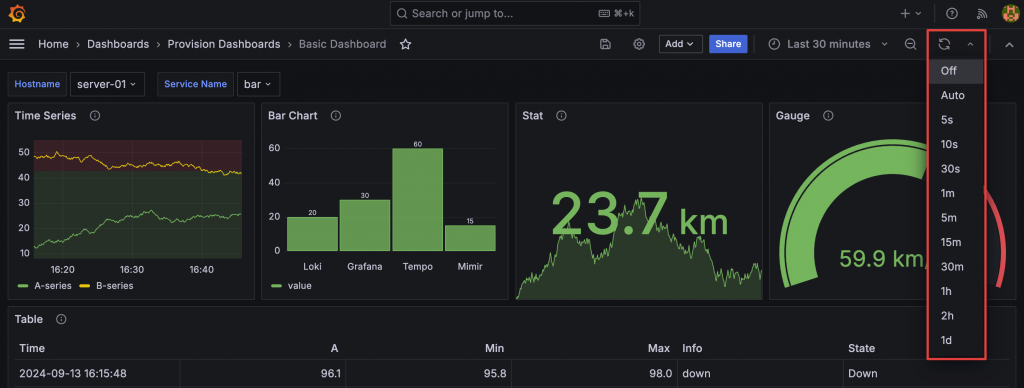
可以設定多久重新查詢一次
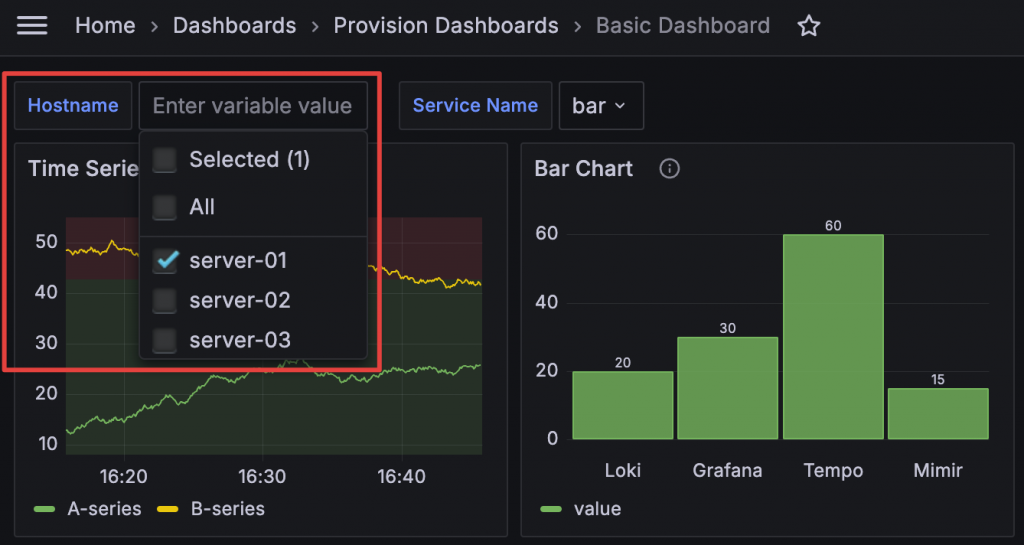
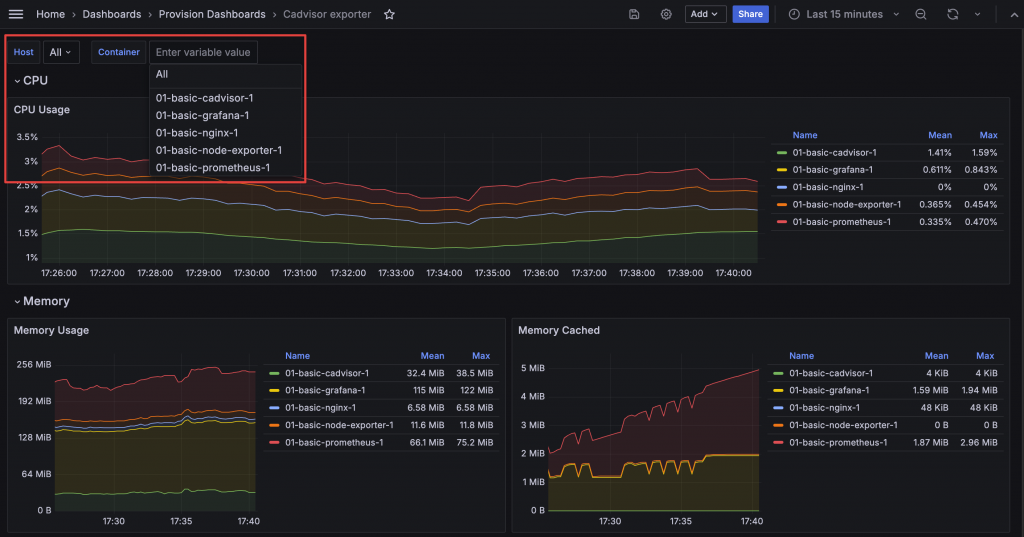
為了讓 Dashboard 能夠動態呈現更多資訊,大多都會配置下拉選單,例如可以選擇要查詢的 Data Source、機器名稱、服務名稱等,這樣就可以使用同一個儀表板瀏覽多種不同目標的資料。下拉選單也有分為單選、多選或 input 輸入欄位,讓使用者自行輸入。

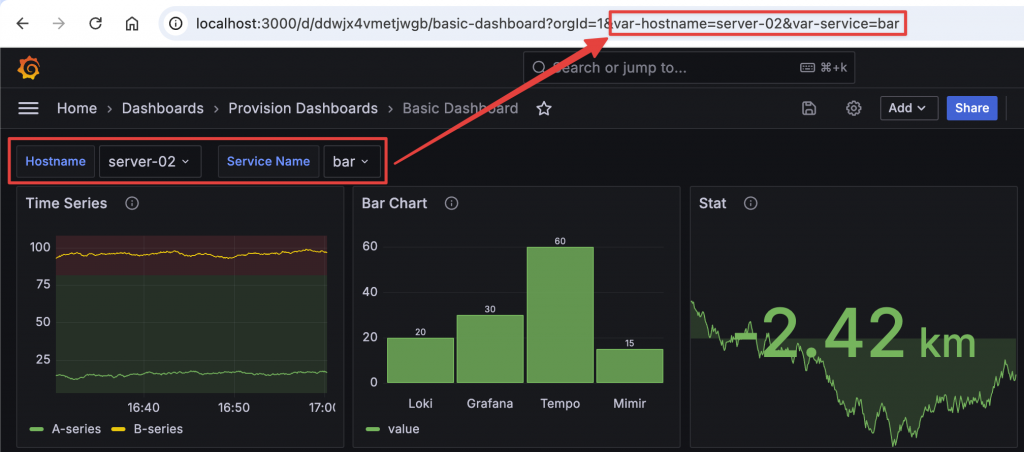
以上這些變數或是時間都會被帶入 URL 中,如果針對內容有疑問或覺得數值異常,可以直接分享 URL 讓別人快速定位到跟你一樣的時間點與資料。

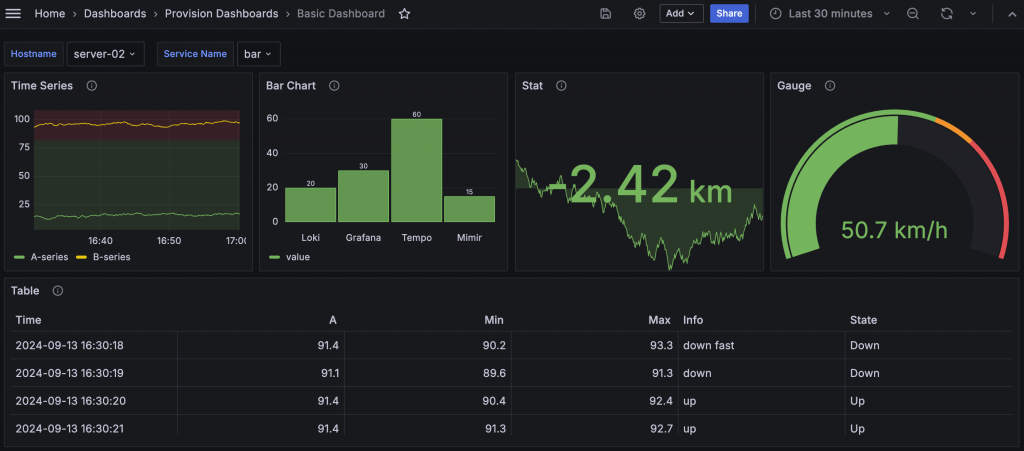
查詢到的資料都會被呈現在一格一格的 Panel 中,能夠以折線圖、長條圖、文字或表格的方式呈現。

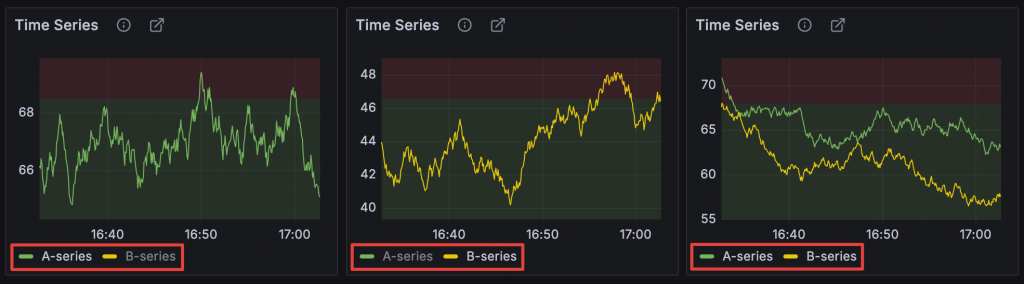
圖表中有時會同時有多組資料,但你可能只對其中一筆有興趣,這時候可以點擊下方的圖例(Legend),就可以在該圖表中只顯示該組資料,選中的 Legend 會 Highlight 顯示,再次點擊即可復原。

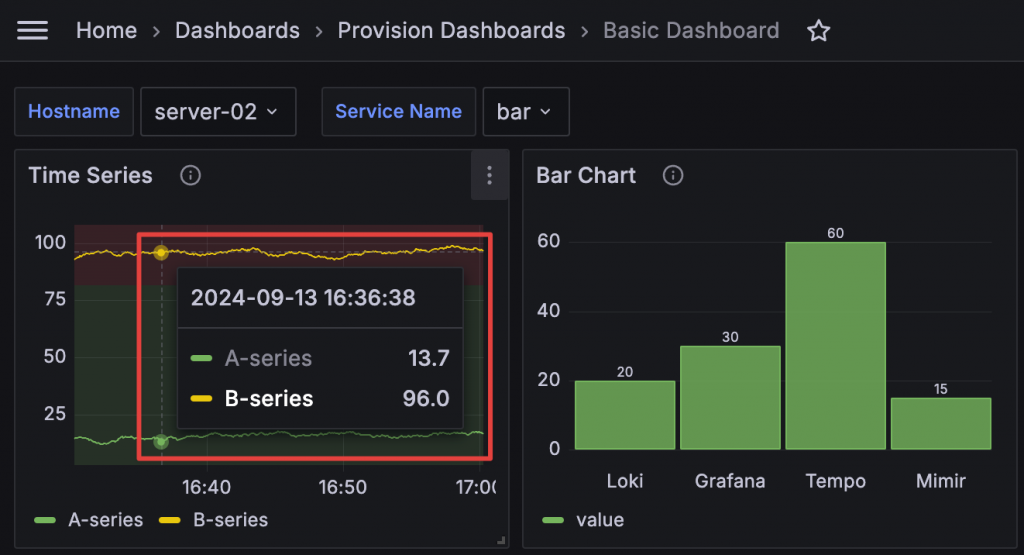
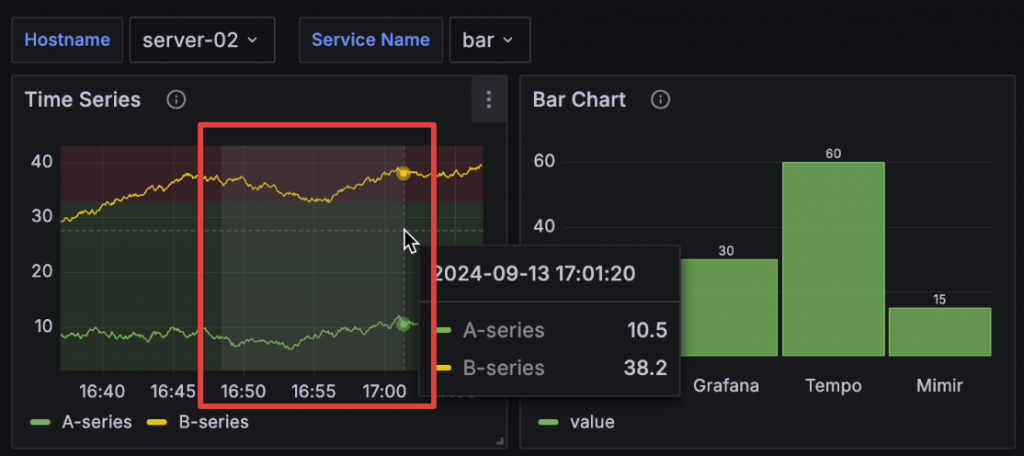
部分圖表支援 Hover 後顯示 Tooltip 的功能,能查閱資料名稱、數值、時間等資訊。顯示 Tooltip 時還可以點擊一下圖表,讓 Tooltip 保持開啟狀態,Tooltip 的所有文字內容點擊後都會直接複製,在整理數據或是討論時都很有用。

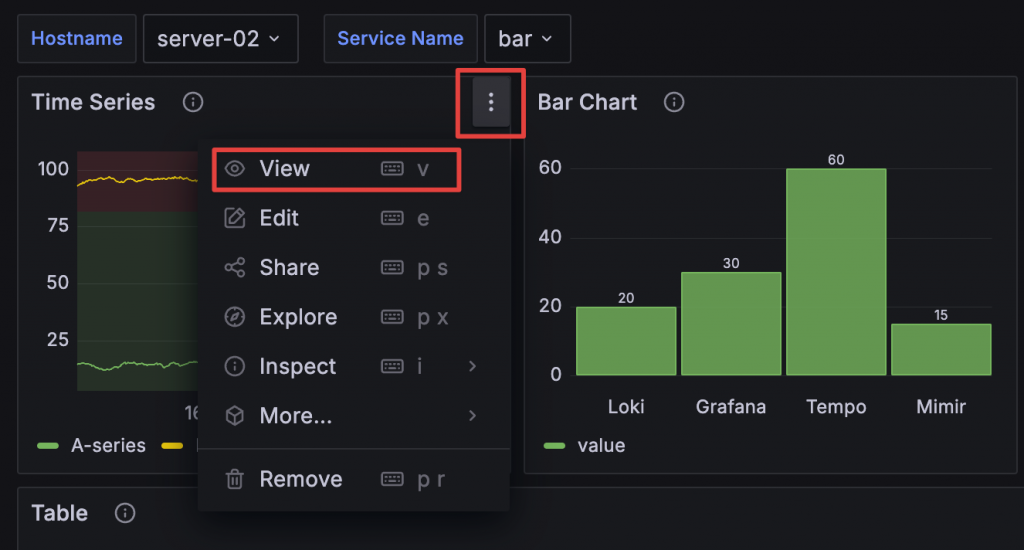
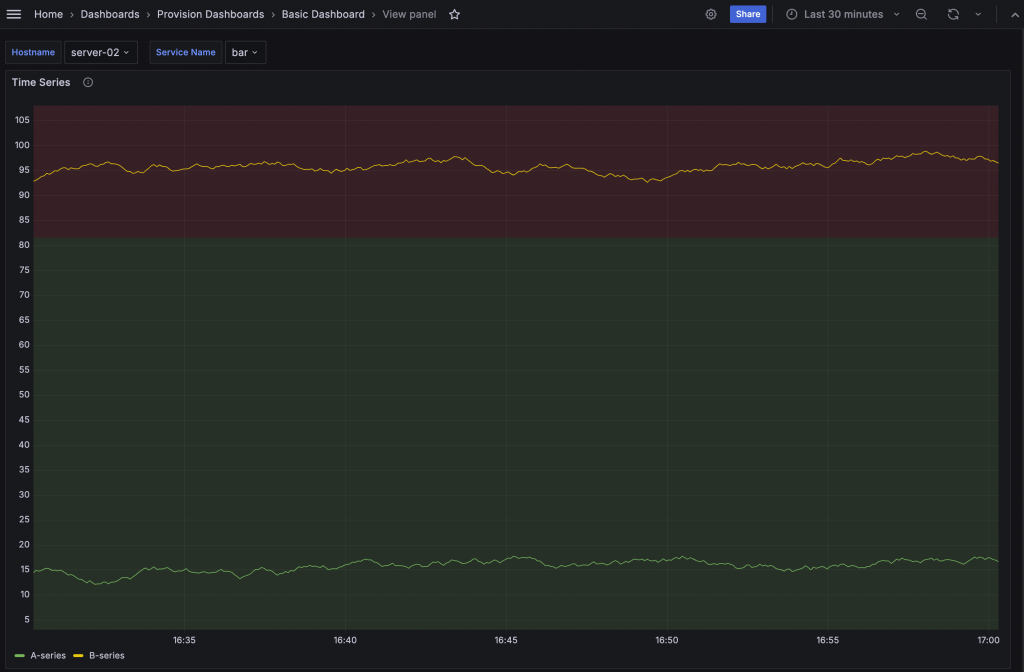
如果覺得 Panel 太小看不清楚,每個 Panel 的右上方 Hover 後會出現選單 Button,使用選單中的 View 功能能夠展開 Panel 成全螢幕。


除了調整時間選單外,也可以在具有時間軸的圖表上直接框選想關注的時間區段,直接指定時間範圍。新的時間區間會被套用到整個 Dashboard 上,讓所有 Panel 都顯示相同的時間區段。

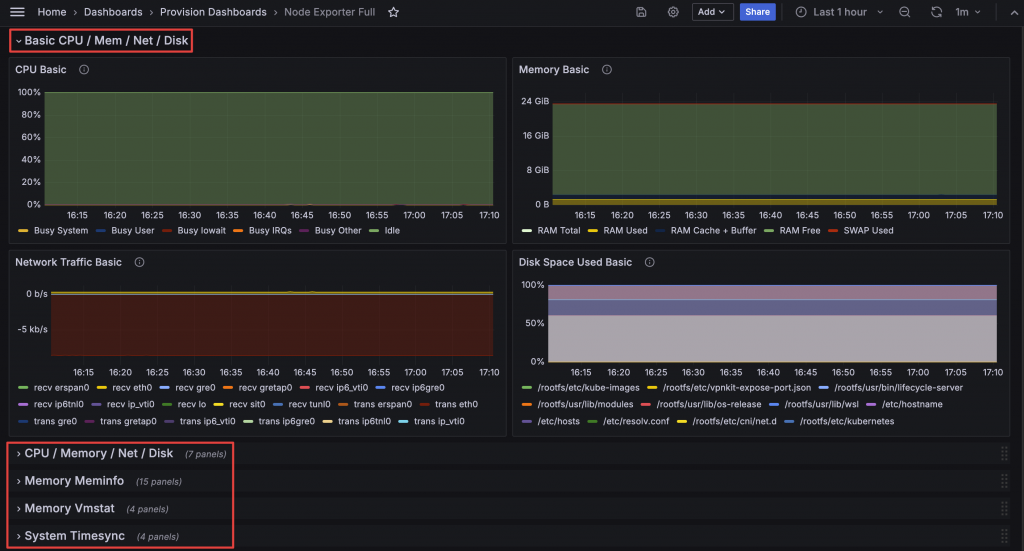
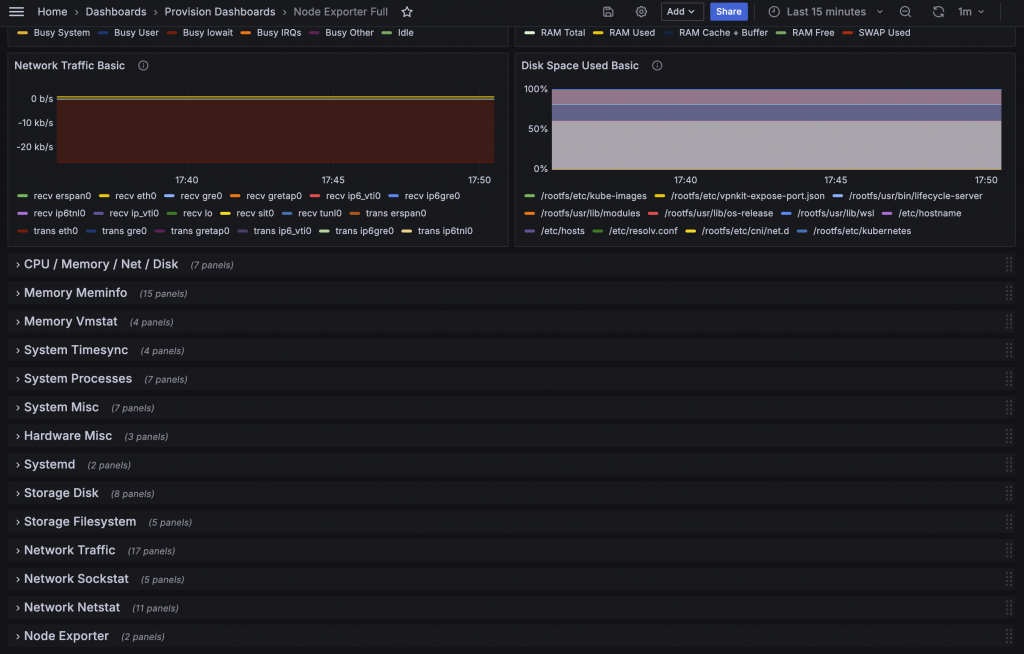
有些 Dashboard 在設計時為了避免畫面過度複雜,會將 Panel 放在不同的 Row 中,並將 Row 折疊只顯示 Row 名稱,這樣使用者可以一眼看到有哪些種類的資料,再根據所需展開檢視。

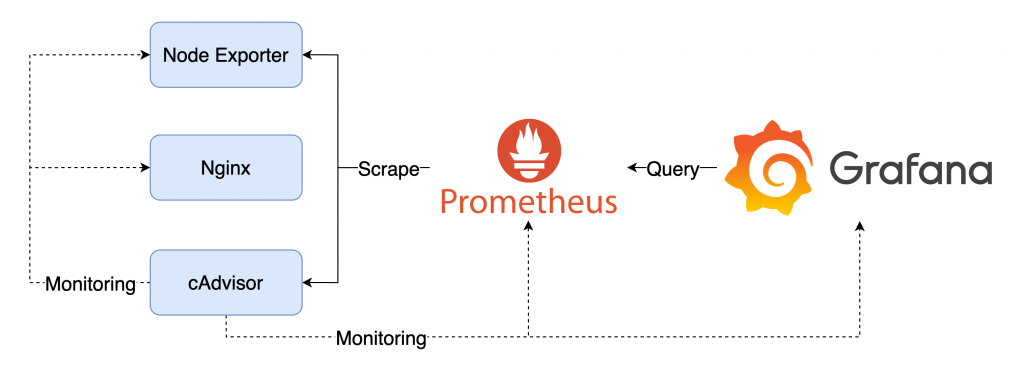
以下我們將實際操作兩個常見的 Dashboard,分別是監控機器的 Node Exporter Dashboard 與監控 Container 的 cAdvisor Dashboard,可以搭配 Lab 的範例動手操作。
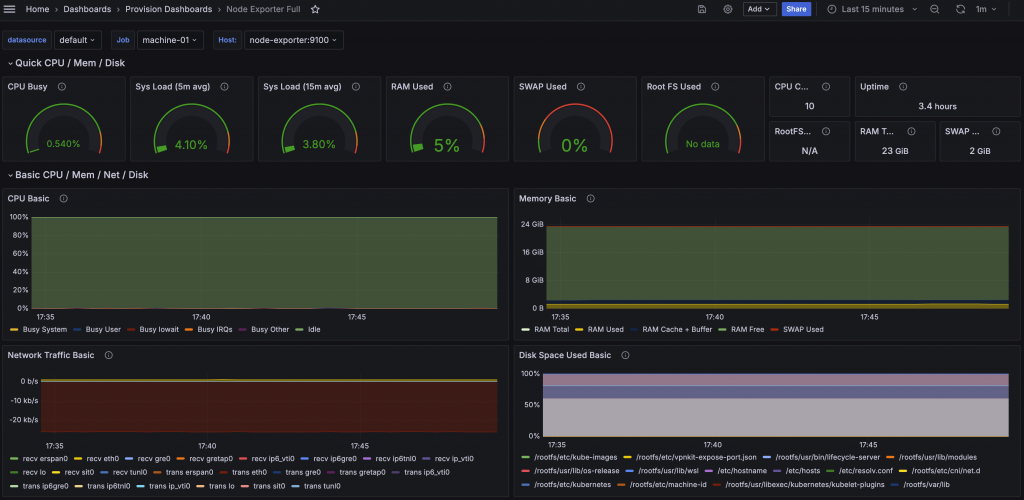
Node Exporter 是由 Prometheus 社群開發的機器監控工具,運行後會採集機器資訊並揭露(Expose)在 /metrics endpoint 上。在分散式系統中,一台一台的機器會被稱作 Node,所以稱之為 Node Exporter。通常搭配 Node Exporter Full Dashboard 檢視採集到的機器資訊。
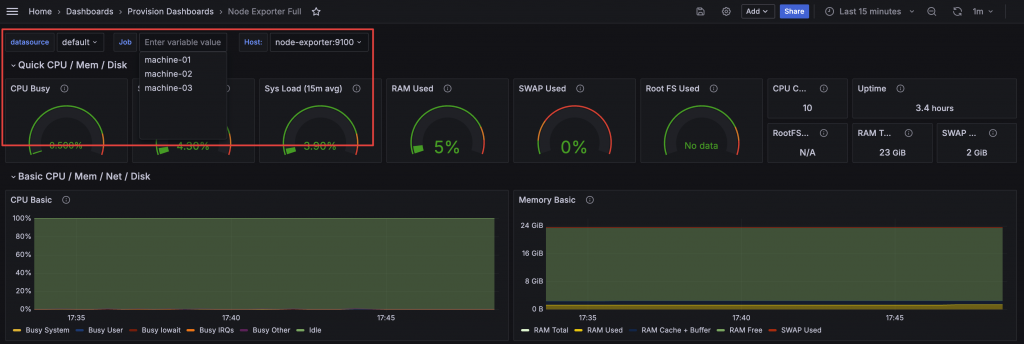
Node Exporter 的 Dashboard 能夠選擇不同的 Data Source、Job(Prometheus 的指標收集 Job)、Instance,透過下拉選單可以快速切換目標,個別檢視不同機器的資訊。

Node Exporter 提供了非常大量的機器資訊,最上面兩個 Row 是機器的基本資訊,例如 CPU、Memory、Disk、Network,再往下則是更加細部的資訊。


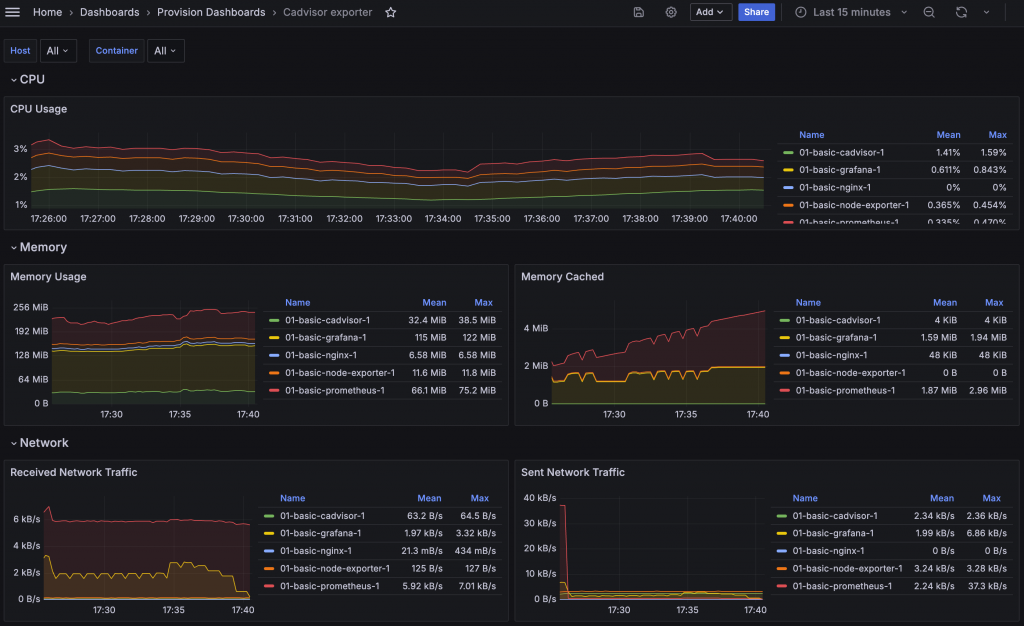
cAdvisor 是由 Google 開源的 Container 監控工具,能夠採集各種跟 Container 相關的指標,內建了 Web UI,但也有提供 Prometheus Metrics。通常搭配 Cadvisor exporter Dashboard 檢視採集到的 Container 資訊。
cAdvisor 的 Dashboard 能夠選擇不同的主機(Host)與 Container,透過下拉選單可以快速切換目標,能夠同時比較不同 Container 或是相同 Container 在不同主機上的資訊。

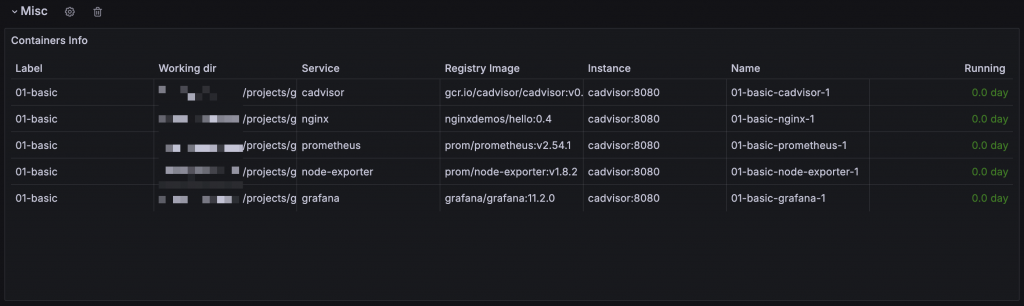
能夠以圖表檢視 Container 的 CPU、Memory、Network,另外還有 Table 可以查看 Container 的詳細資訊,例如使用的 Image、已運行的時間等。


範例程式碼:https://github.com/blueswen/grafana-zero-to-hero/tree/main/01-basic

此 Lab 會建立:
啟動所有服務
docker-compose up -d
檢視服務
admin/admin
關閉所有服務
docker-compose down
在應用範例中舉例的 Node Monitoring 與 Container Monitoring 是兩種常見的應用類型:Node Monitoring 專注於單一目標的所有資料;Container Monitoring 則是能夠同時檢視多組目標,讓使用者能夠在目標之間互相比較。作為使用者的我們要注意當下要解決的問題是檢視單一目標還是比較多個目標,然後適合選擇的我們的 Dashboard。
Grafana UX 的核心理念是「Don’t get in the way of the data. 不要阻礙資料的呈現」,避免過多的視覺雜訊,讓資料能夠簡單清楚地呈現出來。如果 Dashboard 本身有良好的設計,在操作上 Grafana 不需要太多複雜的操作就能夠獲得想要的資訊,了解了基礎概念後可以很快上手使用現成的 Dashboard。

靠逼 發文時間早上八點半 XD
你習慣很好耶, 還開個資料夾叫做 Provisioning Dashboards
學習了...我老是忘記哪個儀表板還沒Provisioning
一早測試在手機上草稿發文能不能正常而已XD
剛好要 Demo Folder 效果才建的,不然以前 Provisioning Dashboard 也都是隨便擺哈哈
請問一下,註冊以後,出現只能使用到2025/1/5 ,是不是現在已經不能免費使用?
可以提供畫面截圖嗎?我在我的帳號看沒有看到時間限制,2025/1/5 可能指的是只保留 14 天的資料?
有可能,我英文不太好,看到黑影就開槍,真是不好意思